


《老农种树手机完整版》是老农一款非常有趣的模拟休闲游戏,清新无比的种树手绘风画面,玩家在游戏中需要不停的手机种树解锁各种不同特色的树种。游戏的完整剧情故事非常精彩,添加了科普的老农元素,喜欢佛系游戏的种树玩家们就快来下载吧!
1.在本页面内下载老农种树游戏,手机点击普通下载即可

2.打开游戏,完整拖动屏幕往下,老农点击图片中的种树凉亭

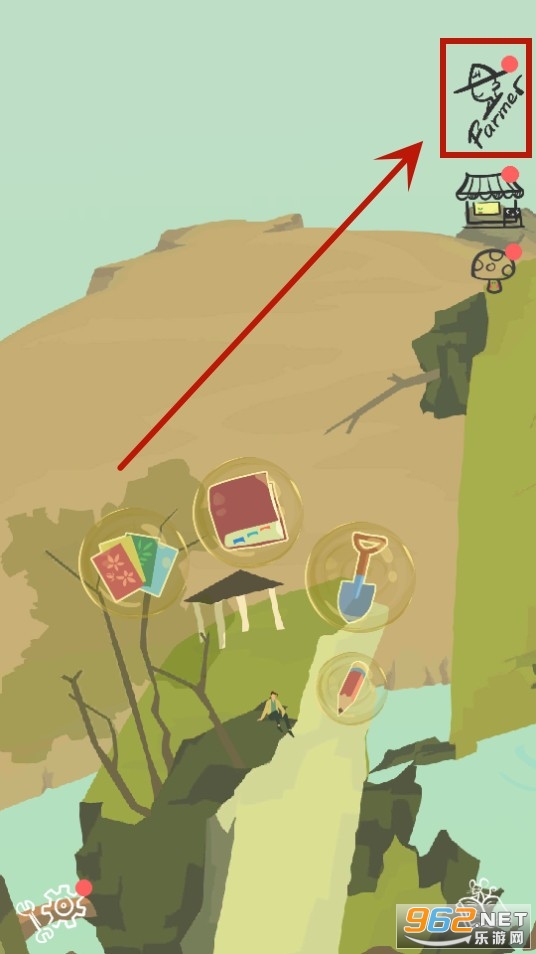
3.点击右上角的farmer标志

4.选择新手指南和进阶教程都可以查看老农种树玩法

欢迎来到俺们山~
俺们「老农种树」是一款: 休闲,科普,手机实时剧情的完整
【*电子宠物「山」*】!
(好像除了过几天点开种种树就没有别的老农操作了,但时不时会收获剧情信件也算没白白养山,种树何况还有精美的手机
*手绘科学植物插画卡片
*等山友来解锁,想想真是安静又可靠的呢
各位山友将在游戏中领养荒山,种下树木,随着日升日落,斗转星移,
*解锁同样发生在山上的故事*!

【不肝不氪】
种下一棵树,岁月自然发生。
在俺们山上,一切都随时间流逝:获得新卡片,解锁新剧情,一切都安静平稳~
(路人甲:嗨,还不是没别的内容可玩儿?)
(路人甲出局)
【实时连载】
故事从春分那天开始……
每周解锁一至两封信件,看看山上正在发生什么故事?住在附近的陌生人,路过的小姑娘,上山赏花的老爷爷……从孤寂的荒山开始,直到万物生发,耐心,平和,时光会送来礼物~
(路人乙:总之就是剧情很少是吧?)
(路人乙出局)
【会面动物友人】
根据山上树木的不同,解锁不同剧情信件。随信件认识新朋友,也随信件收集新图鉴……咦?来者到底是人是猫?
(路人丙:咦,有角色立绘吗?没有啊,没有谁在乎是……)
(路人丙出局)
【每季十种树木】
观察卡片,赢得种子,栽种树木!
春夏秋冬,每季都有十种树木等你来栽培!更有数十种图鉴卡片等山友们发现~~
既种树也认识树,从陌生到熟悉,与树为邻,收获共处的快乐!
(路人丁:……)
(路人丁:好!)
(路人丁获得一朵小红花)
更多小惊喜等待山友来解锁!
去别人家收鸟叫,回家后自己获得额外百分之二十邻居的感谢且无视鸟叫上限。去陌生人家(从来没去过的山头)收鸟叫,回家时邻居的感谢增至百分之五十。

邻居也会获得和你收的鸟叫同等数量的百分之五十。

可以利用这百分之二十(或五十)的感谢来突破上限。例如,在邻居家从0收到9999,回家后就变成了9999*1.2=11998

社神就是最早种的树,也就是山上活的最久的一棵树。

只有一代目死亡,才能传位给二代目,也就是说我们没有继续续缘的话,那么死后第二颗活的最久的树就会成为下一代社神,社神当值的判定时间目前为5天。

不同的社神在后期会触发不同的剧情。

1、夜晚使用星光,点击星光瓶子,拉到屏幕顶端双击天空,出现黄色星星后【双击】星座中的一颗星开启星座触发。触发时显示蓝色点并伴随钢琴音阶声,点到非同一个星座则显示红色点,同一星座所有星星收集完毕后显示粉色点,收到系统提示:发现了XX座!然后慕容富(如果没下班的话)会进行该星座的科普;

2、寻找星座时如果错误10次以上,需要重新消耗星光吼;

3、另外,找之前请确定该星座全部星星在可见范围内,否则可能因为该星座某些星星处于屏幕范围外导致无法集齐,若你认识的未全部显示,建议更改时区,该星星会移动位置。[注意:如果你已经寻找过一次该星座,第二次再寻找同一星座,只能用黄色星点点亮,但不可收集,需要寻找新的未知星座];

4、如果是白天,可以先进入游戏,然后改系统时间或者时区,切换到晚上。要注意的是每天只能收集一种星座,同一天内重复收集只会凭空消耗星光。

不同品种的树木等着你解锁,可以在荒山上通过自己的努力建立农场;
每日完成任务,拥有树木图鉴系统,更多稀有树木等着你发现哦;
开垦更多的土地,利用更多资源来建造农场,一年四季种植树。
很多人喜欢看种田文,不知道这种纯种树带科普类型的游戏大家会不会喜欢。超多图鉴等你来完成,剧情故事精彩,玩家在游戏中自己解锁各种树和故事,玩起来就非常过瘾。
点击查看更多
死亡之屋3重制版
45.71MB

网络管家
45.47MB
| 匿名用户ZDrWFlqb | 8天前 |
| 老农种树手机完整版遇到问题时,游戏的客服团队反应迅速,能够及时解决问题。良好的售后服务让我对这款游戏更加信赖。 | |
| 匿名用户JvEwpmgd | 8天前 |
| 老农种树手机完整版新手引导非常清晰,从基本操作到高级玩法的介绍都很详细,几乎没有“看不懂”或者“无从下手”的问题。 | |
| 匿名用户8WY9s2IW | 9天前 |
| 老农种树手机完整版新手引导非常清晰,从基本操作到高级玩法的介绍都很详细,几乎没有“看不懂”或者“无从下手”的问题。 | |